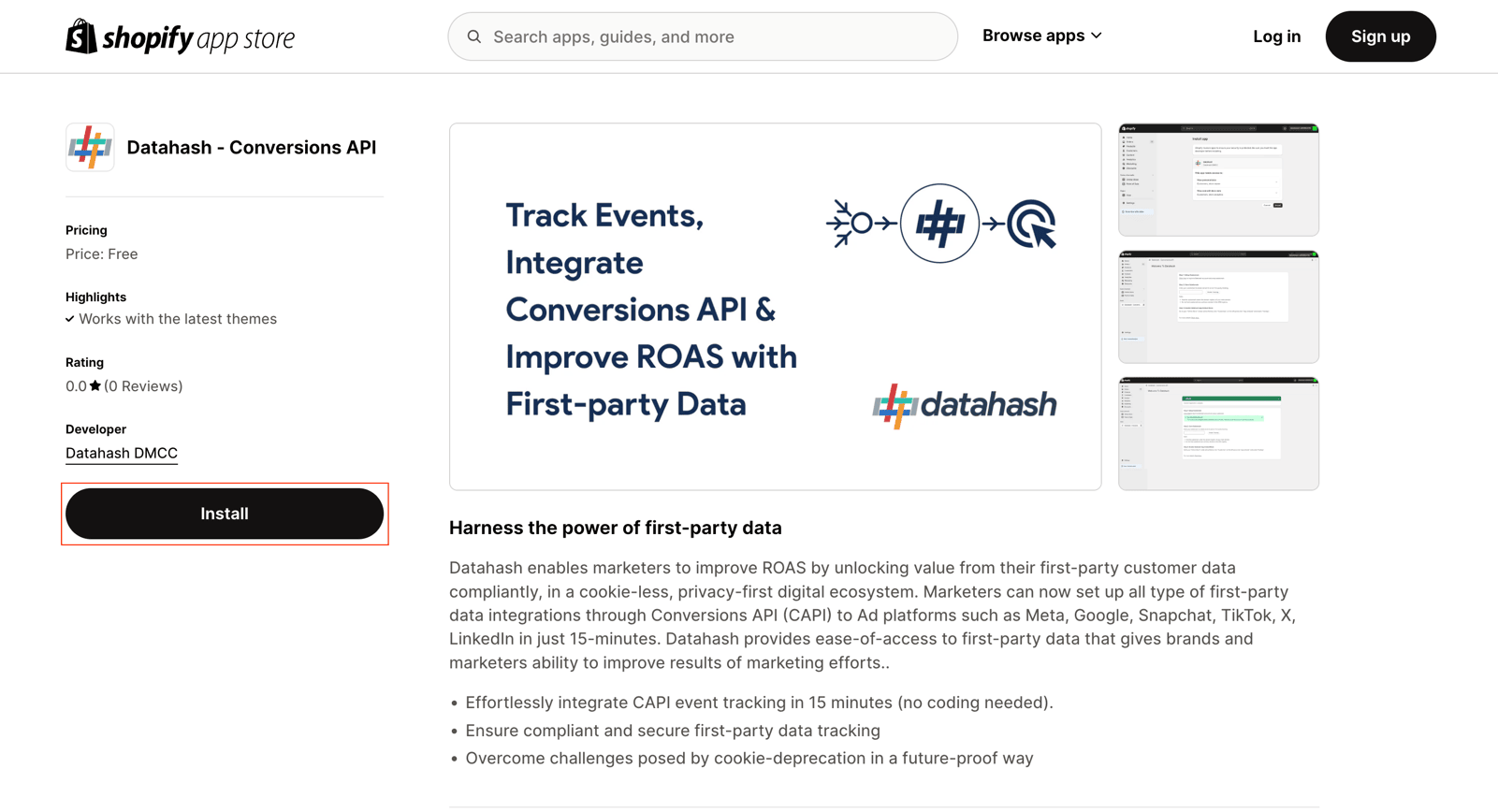
Datahash has created an app available on the shopify marketplace through which the integration can be completed. Click on the app link to get started. You will be redirected to the Shopify website where you are required to install the Datahash App.
- Click here to install the Datahash App from the Shopify App Store.

- Ensure you are logged into the correct Shopify store before proceeding.
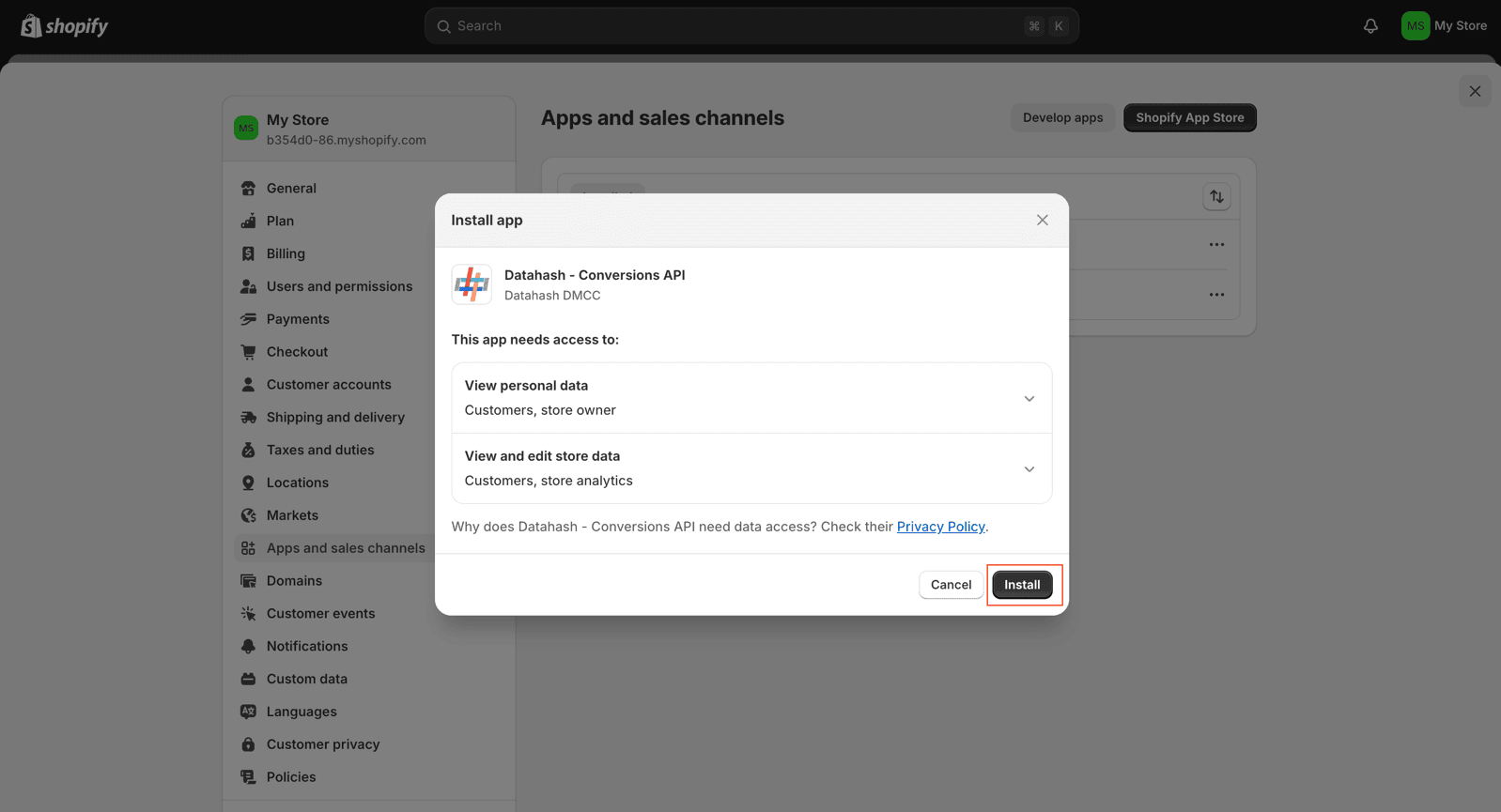
- Click Install and grant the requested permissions.

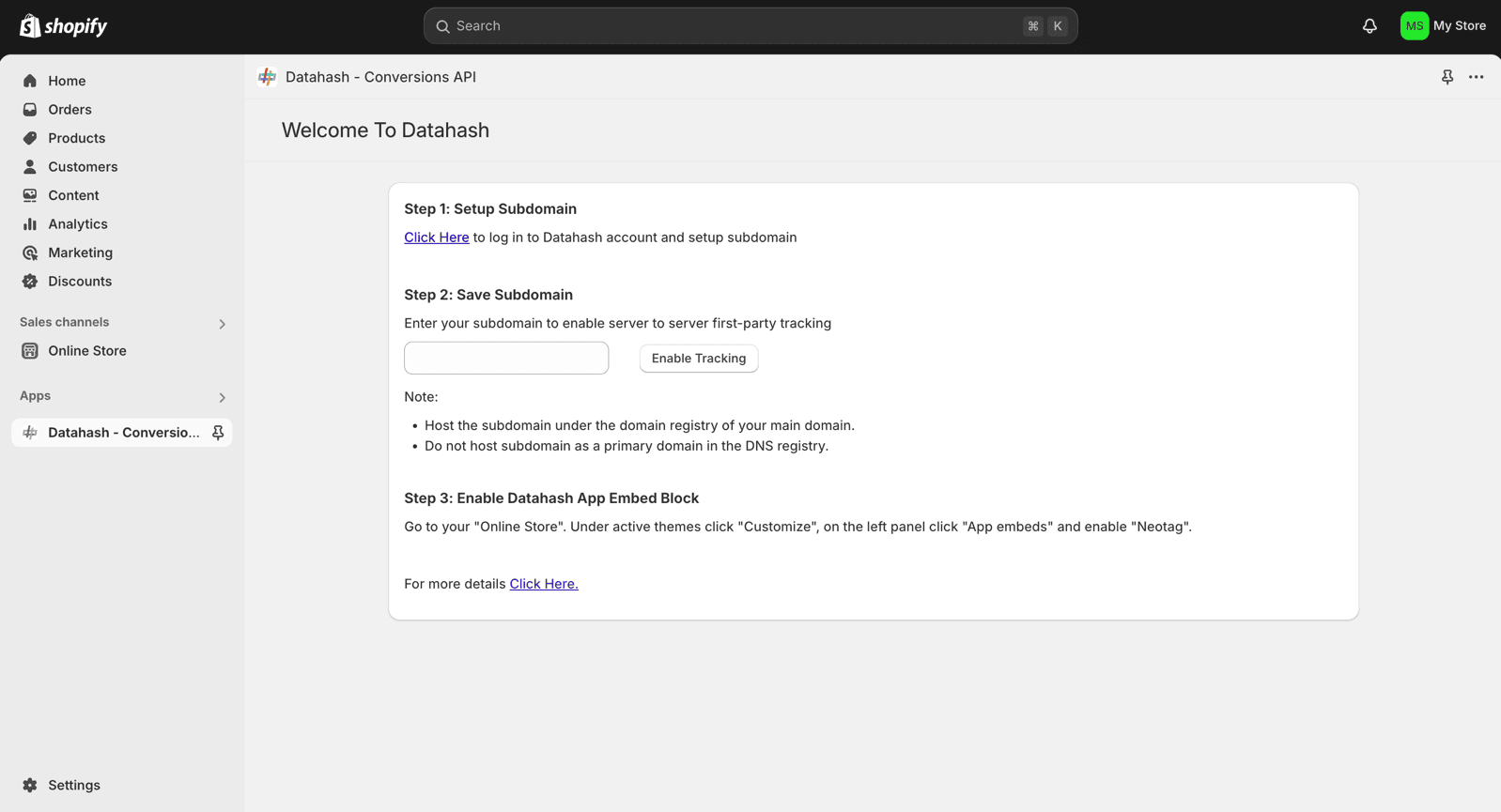
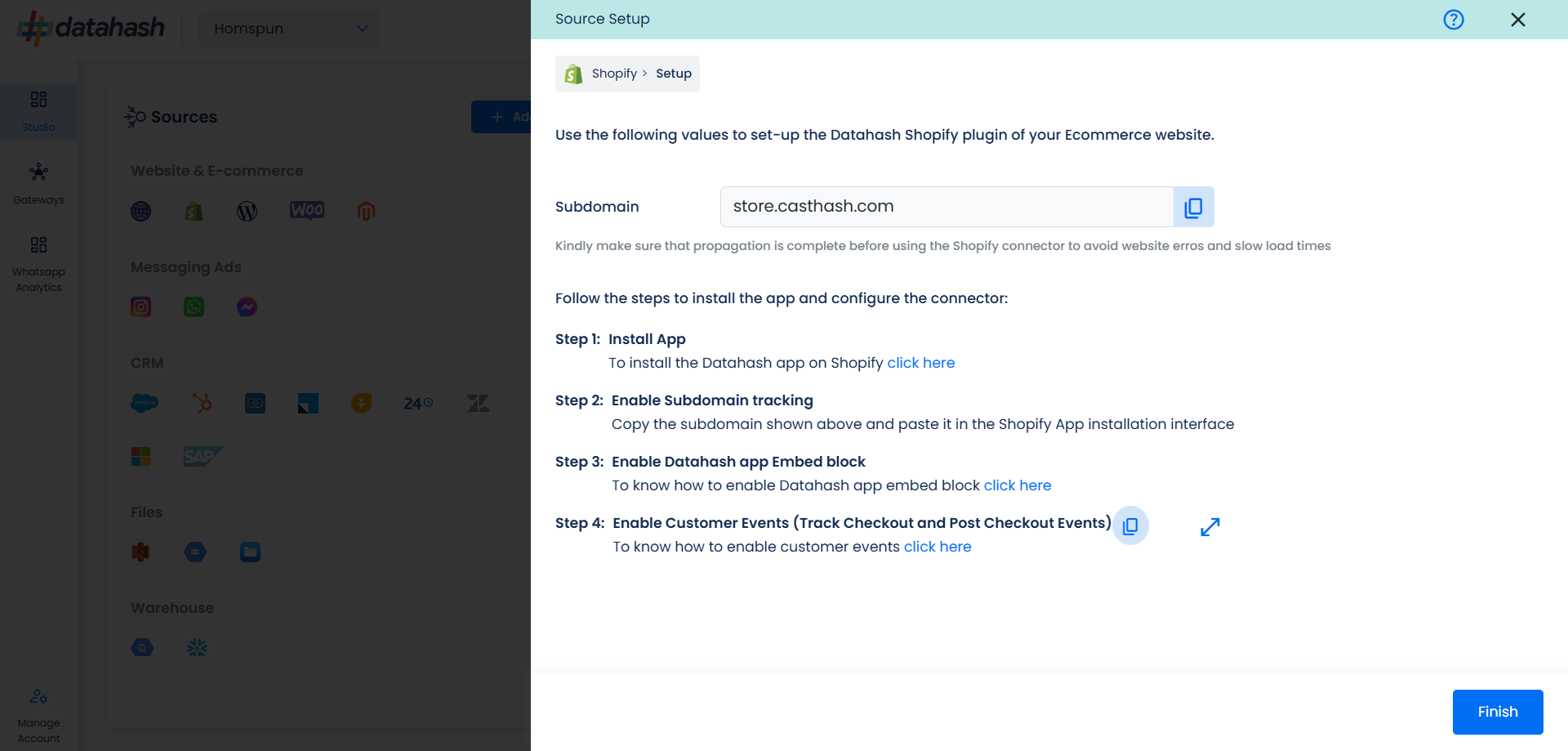
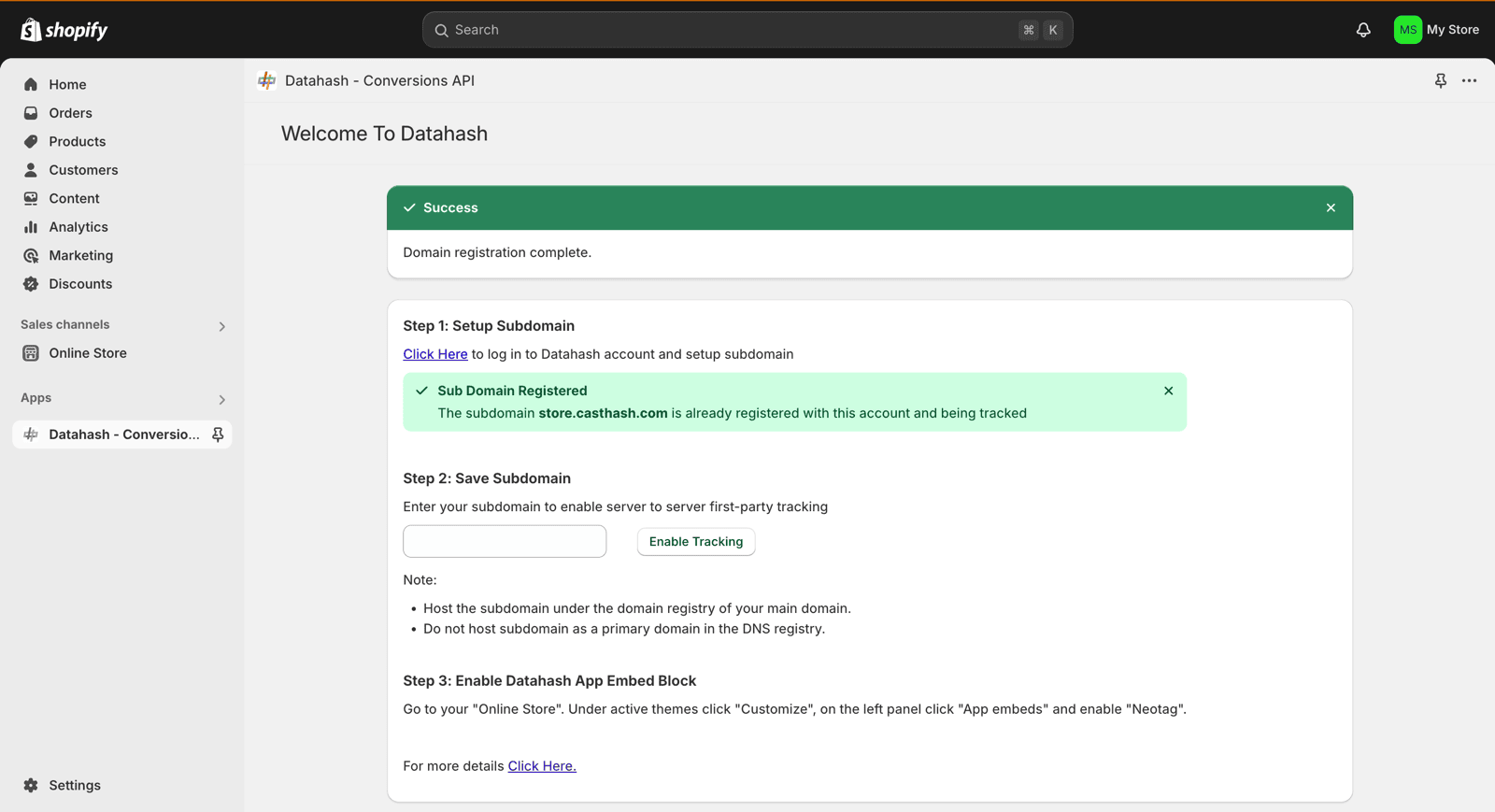
After the app is installed, you will land on the Datahash App page where the next steps required for the integration are to be done. Click on the “Click Here” hyperlink.

Setting up a subdomain in Datahash
You will be redirected to Datahah Studio. Login to your datahash account.

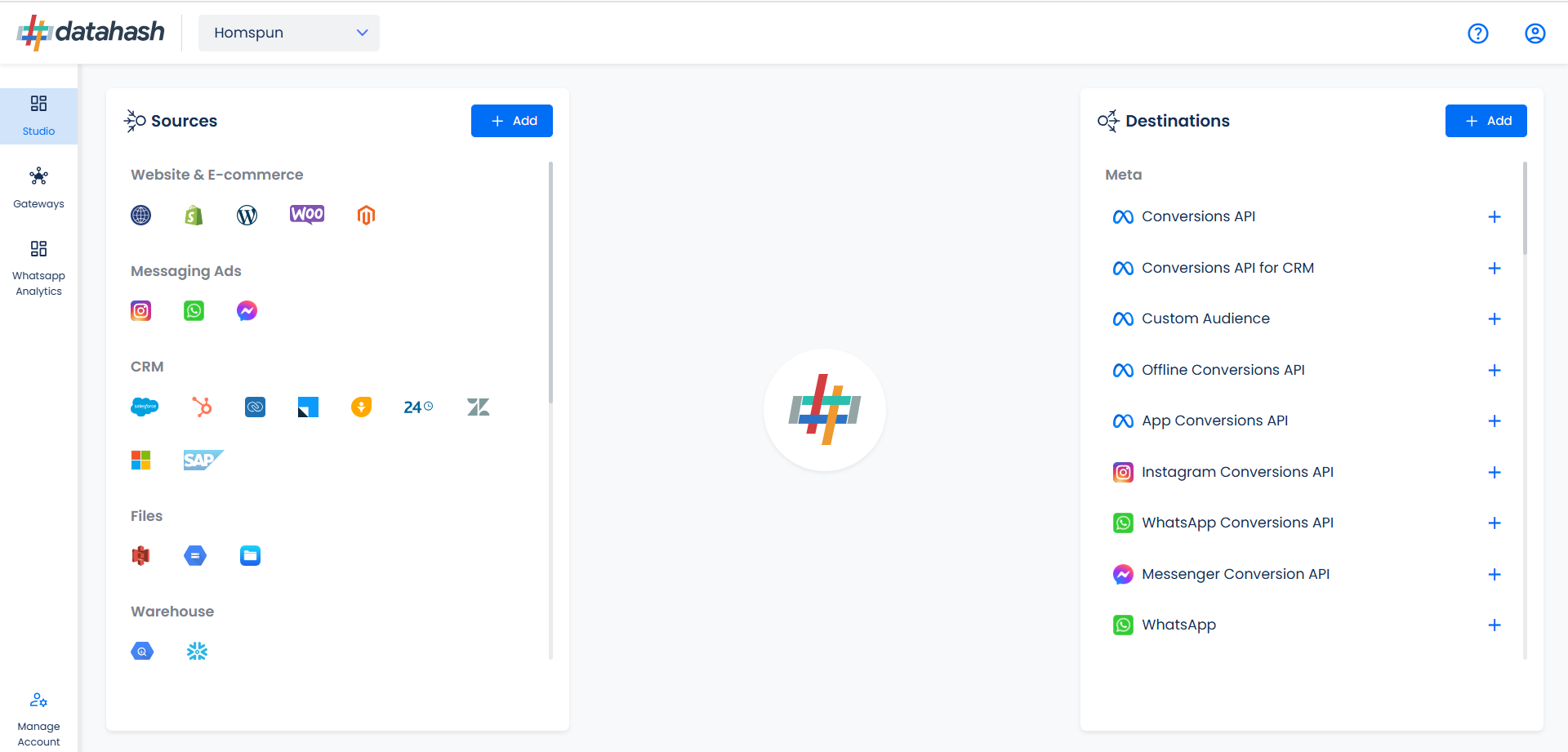
- Navigate to the Website & E-commerce category under the Sources list.
- Click on the Shopify connector tile.

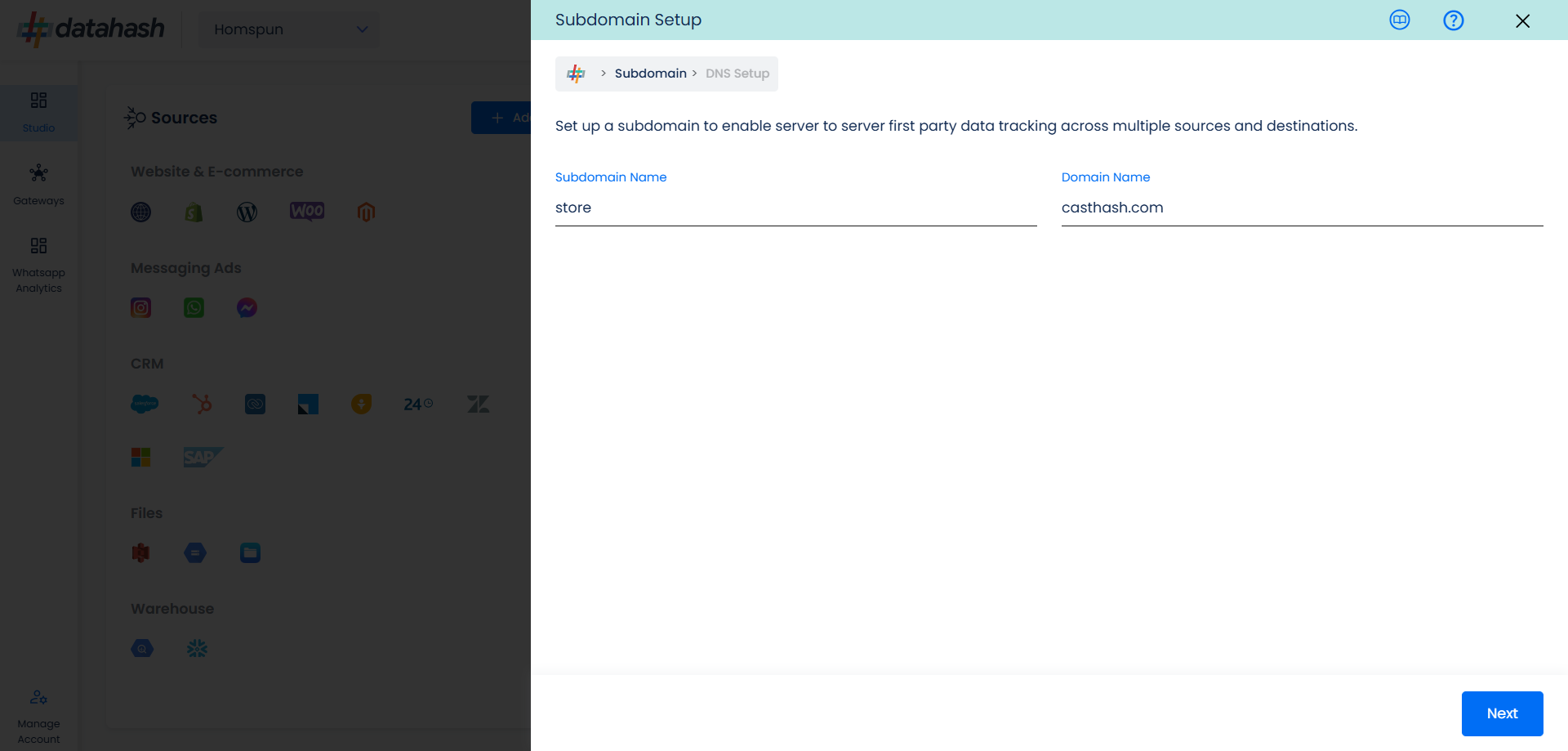
Before setting up the Shopify connector, subdomain setup is mandatory. You will land on the Subdomain screen. Enter your desired subdomain (e.g., tracking.yourstore.com), which is crucial for enabling server-to-server first-party tracking. Once done click on Next.

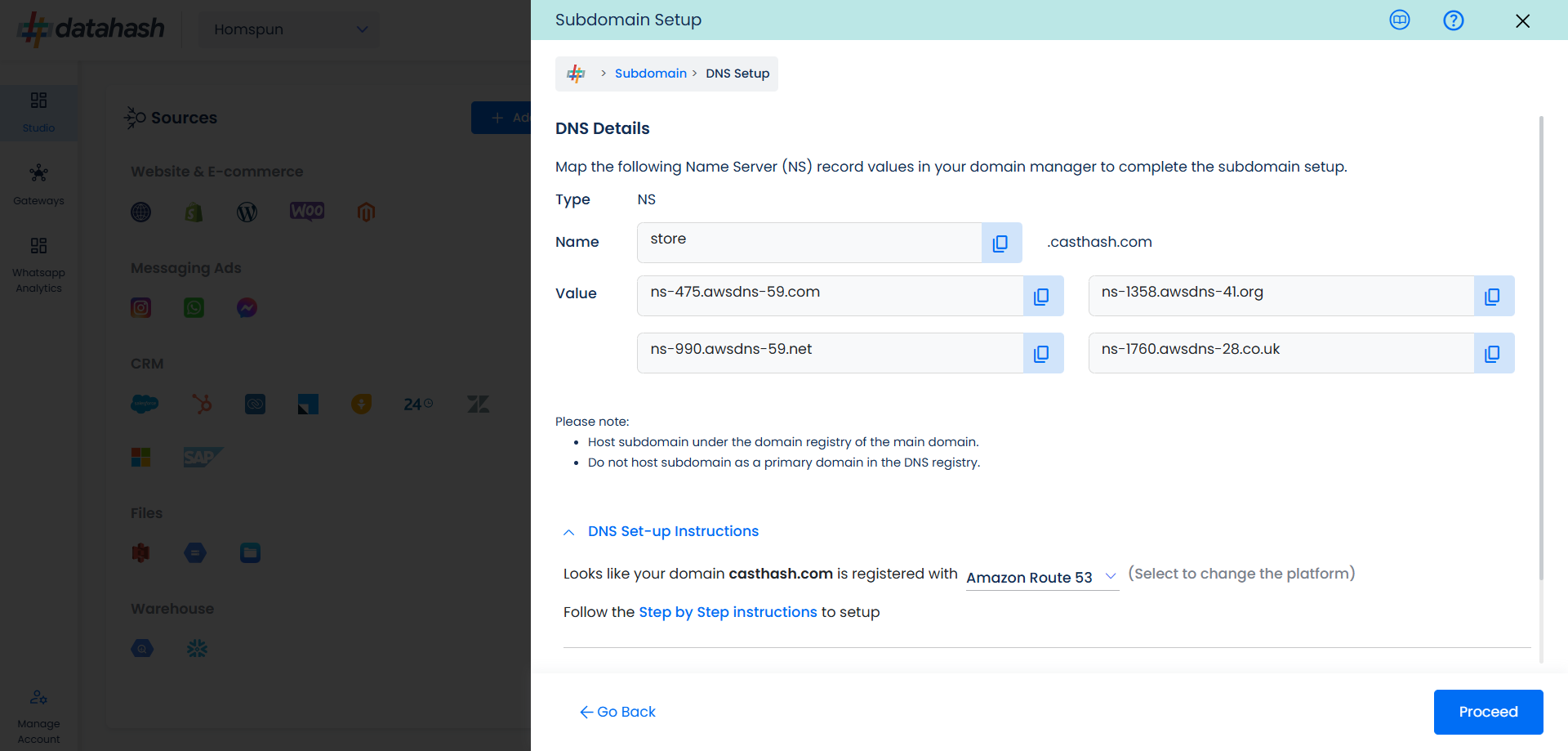
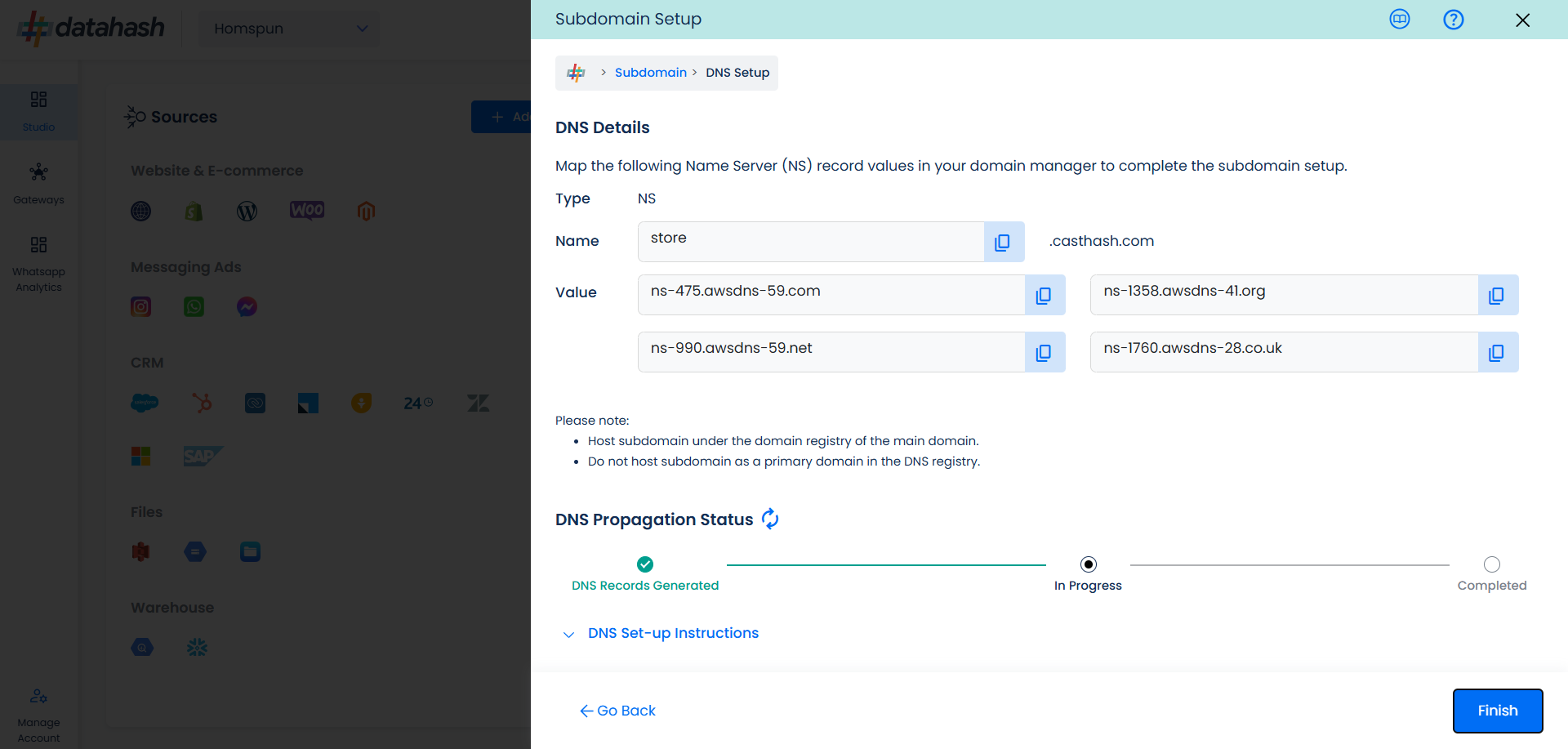
Datahash will generate DNS records for your subdomain. Map these records at your domain service provider. Once done click on proceed.

Click Finish to complete the subdomain setup.

Important:
- Ensure the subdomain is hosted under the main domain’s registry.
- Do not host the subdomain as a primary domain.

Now copy the subdomain from datahash & paste it in Shopify. Once done, click on Enable Tracking.

Enable Datahash App Embed Block
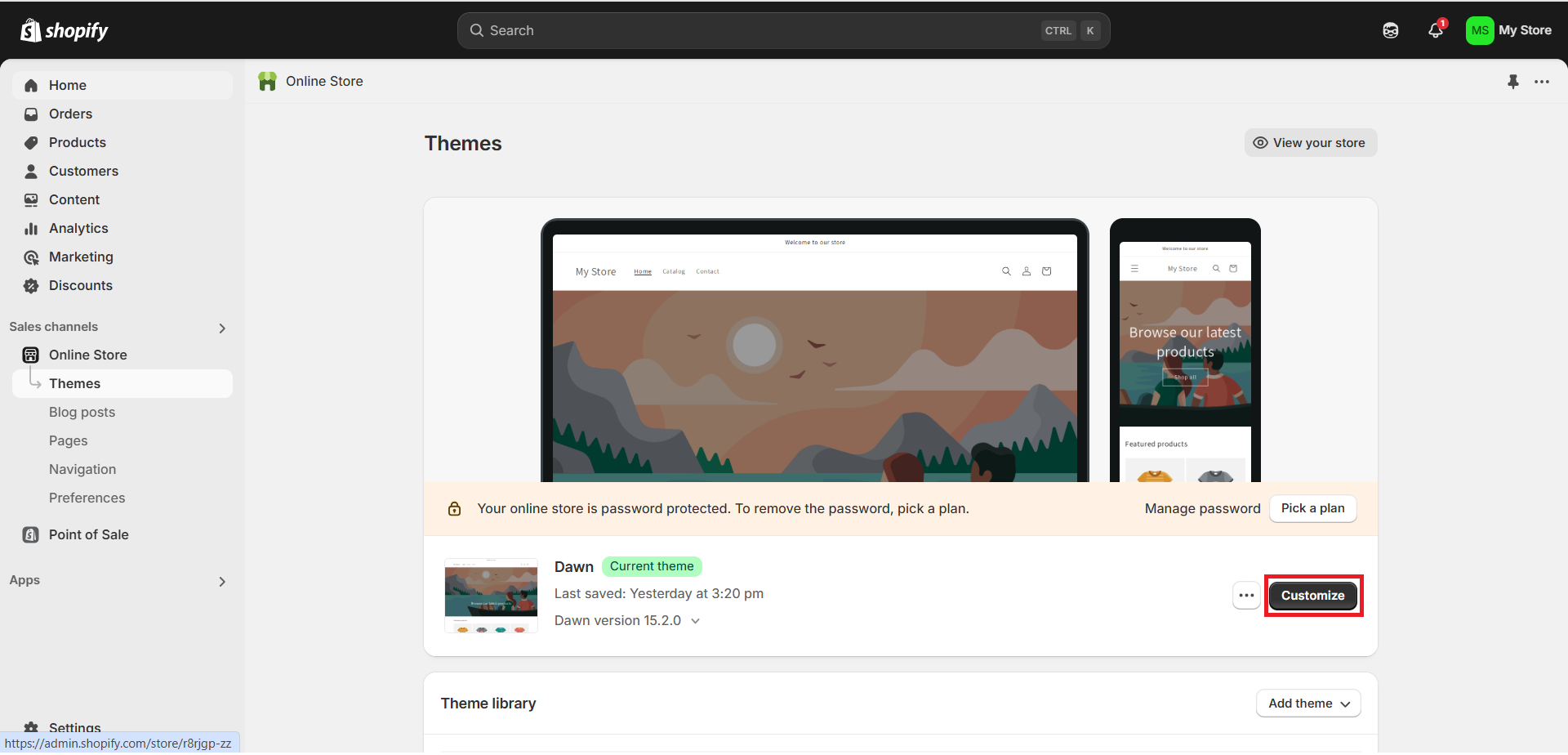
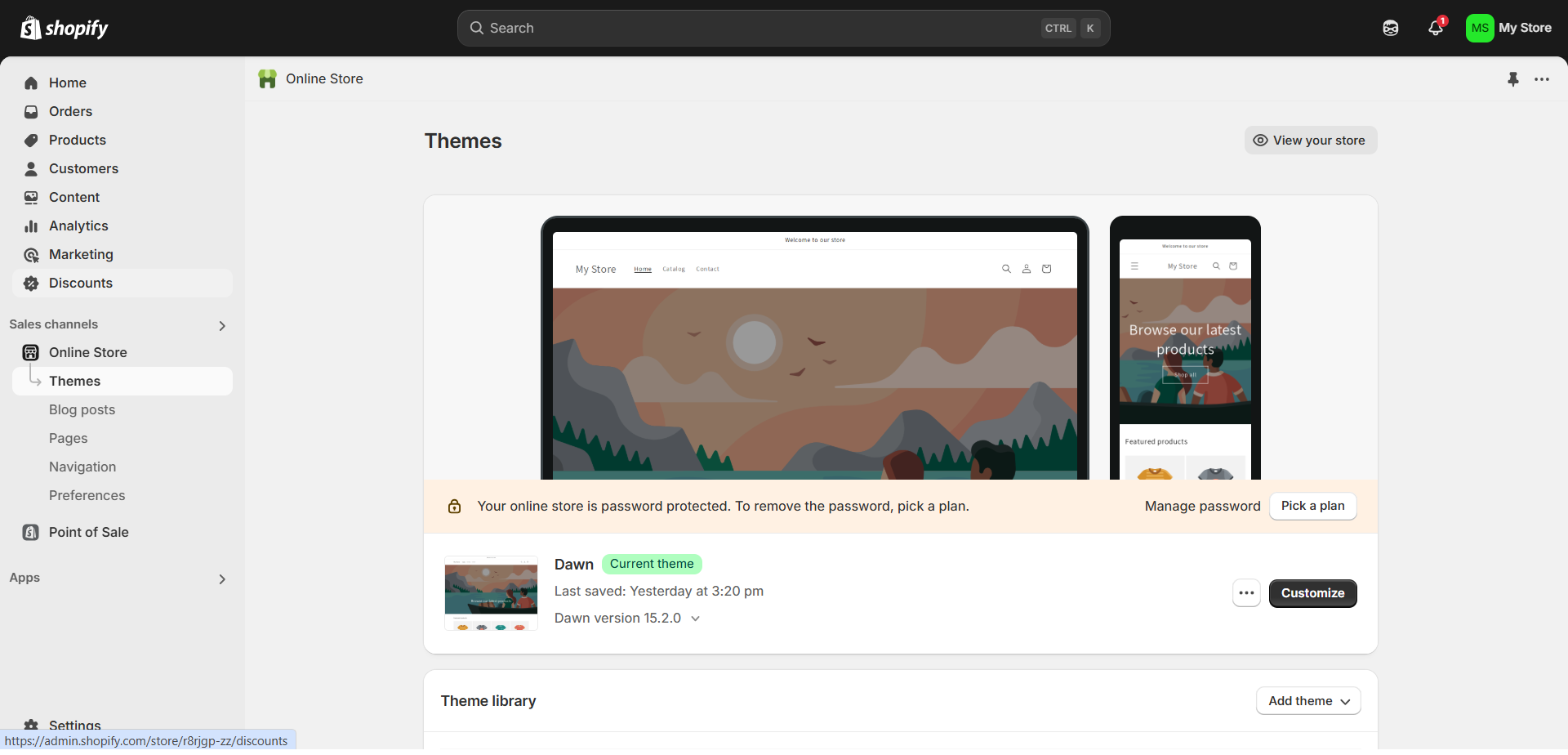
- In Shopify Admin, go to Online Store > Themes > Customize.

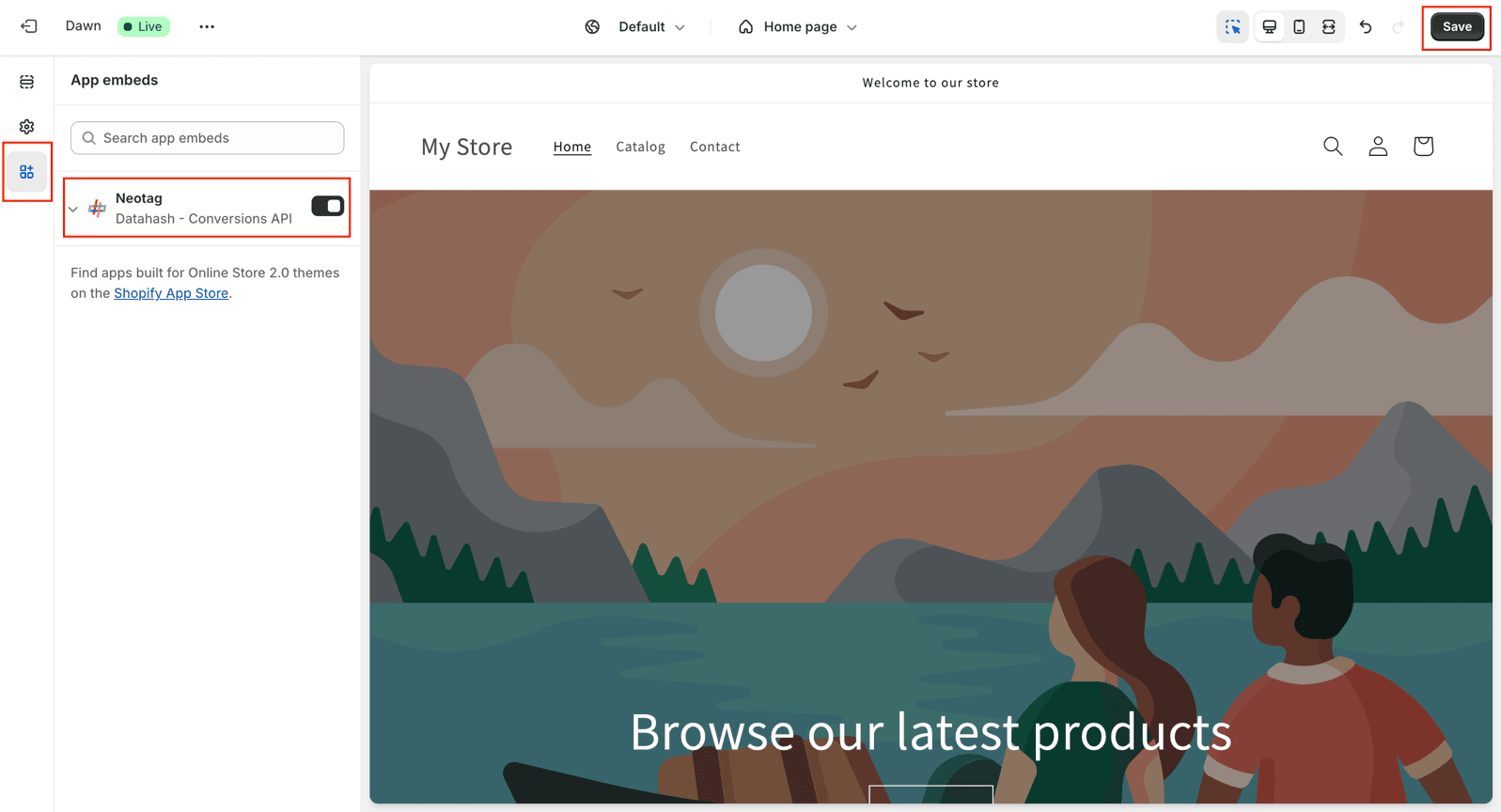
- In the left panel, select App embeds.
- Locate Neotag and enable it.
- Click Save and Publish.

Enable Customer Events
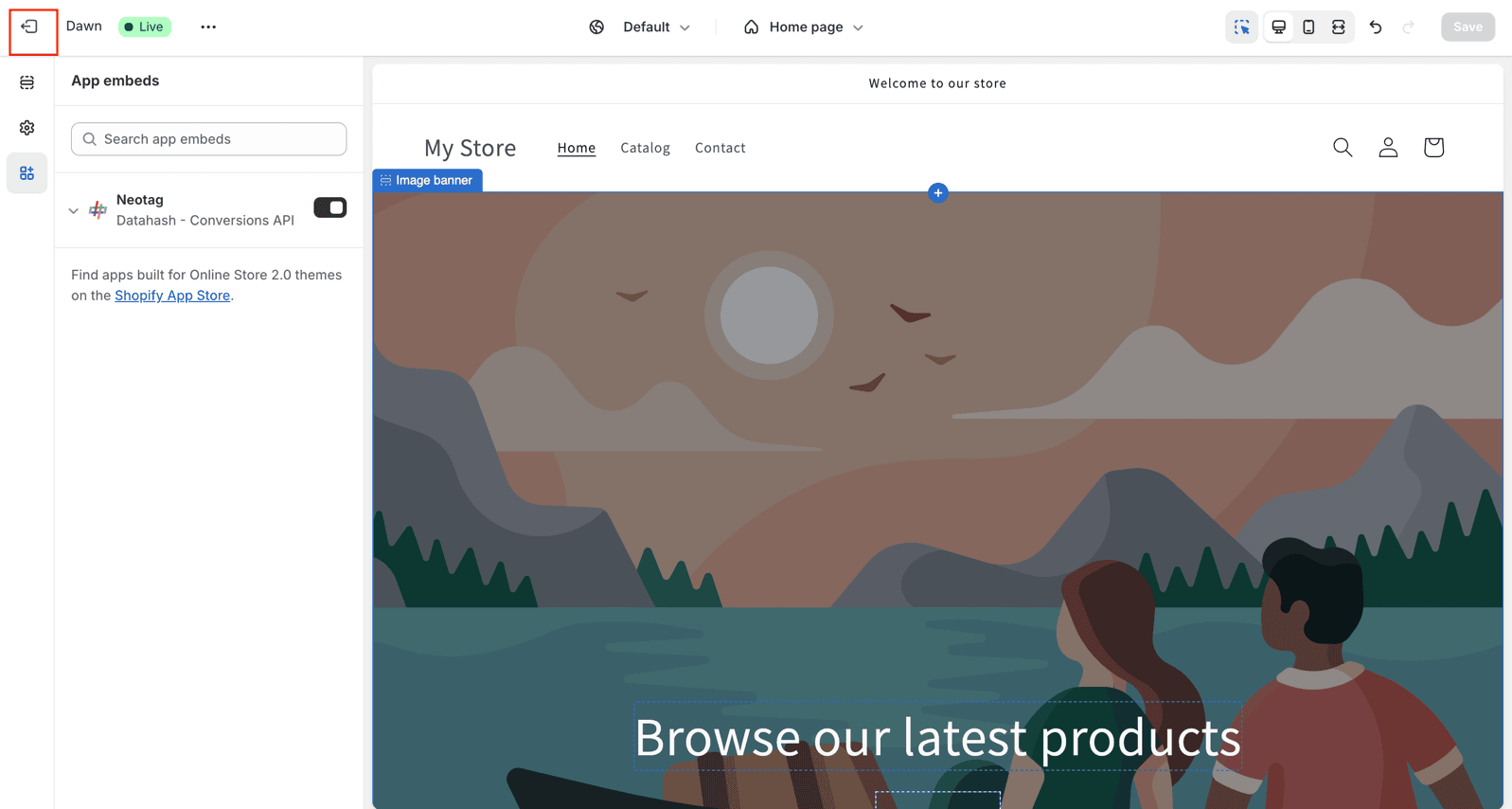
- Exit the App embeds section, by clicking on Exit present on upper top section.

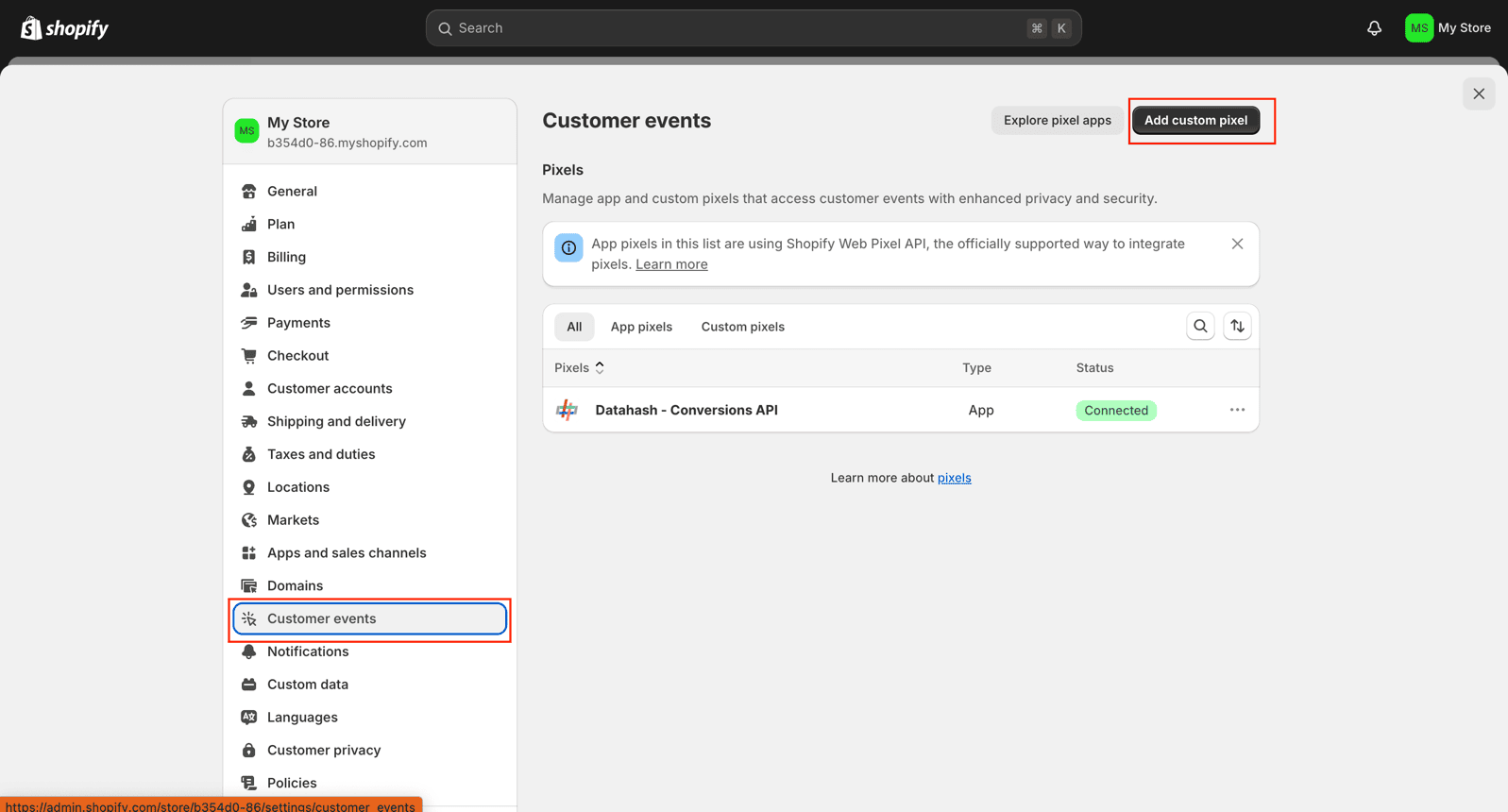
- In Shopify Admin, go to Settings > Customer Events.
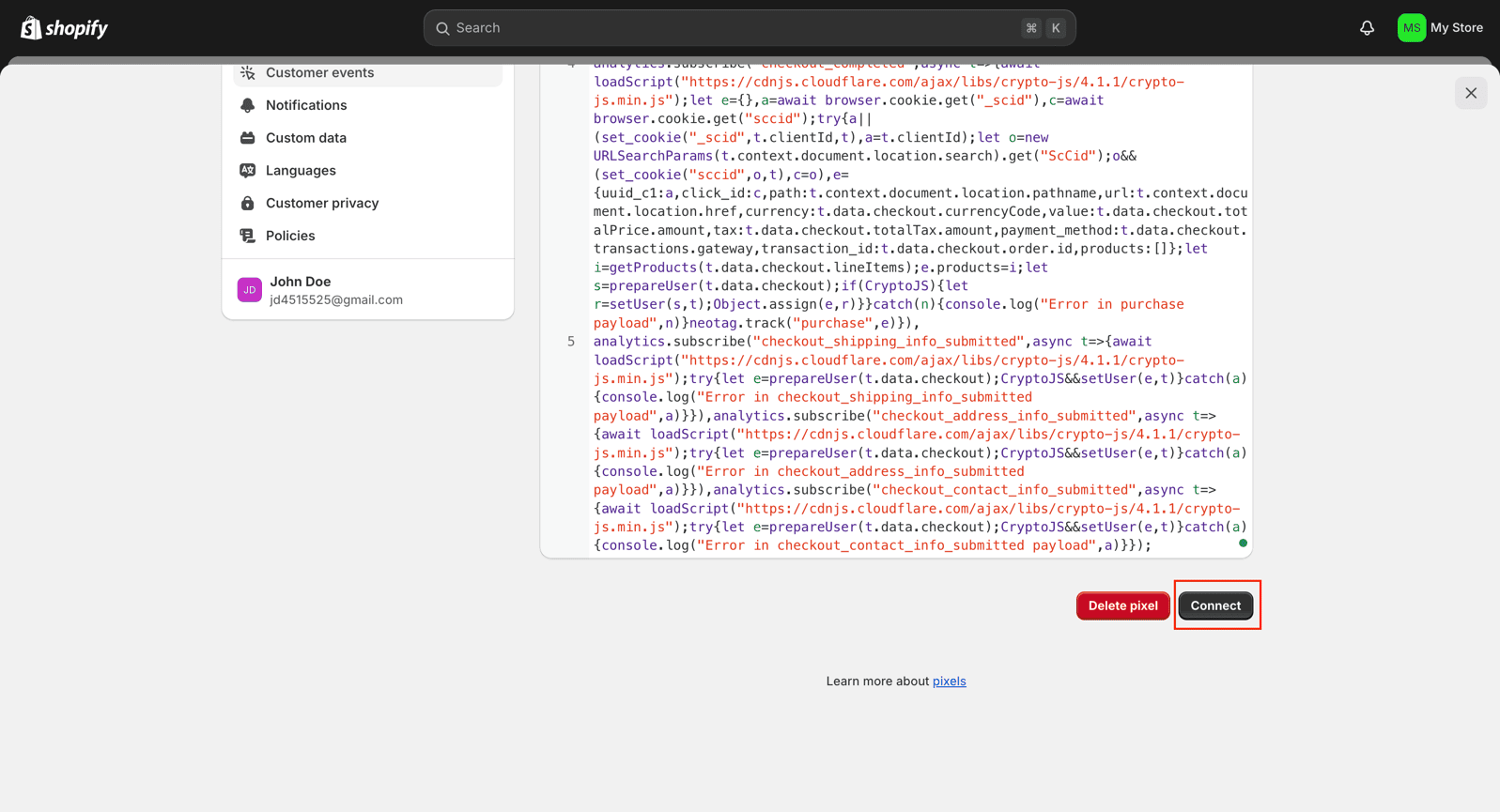
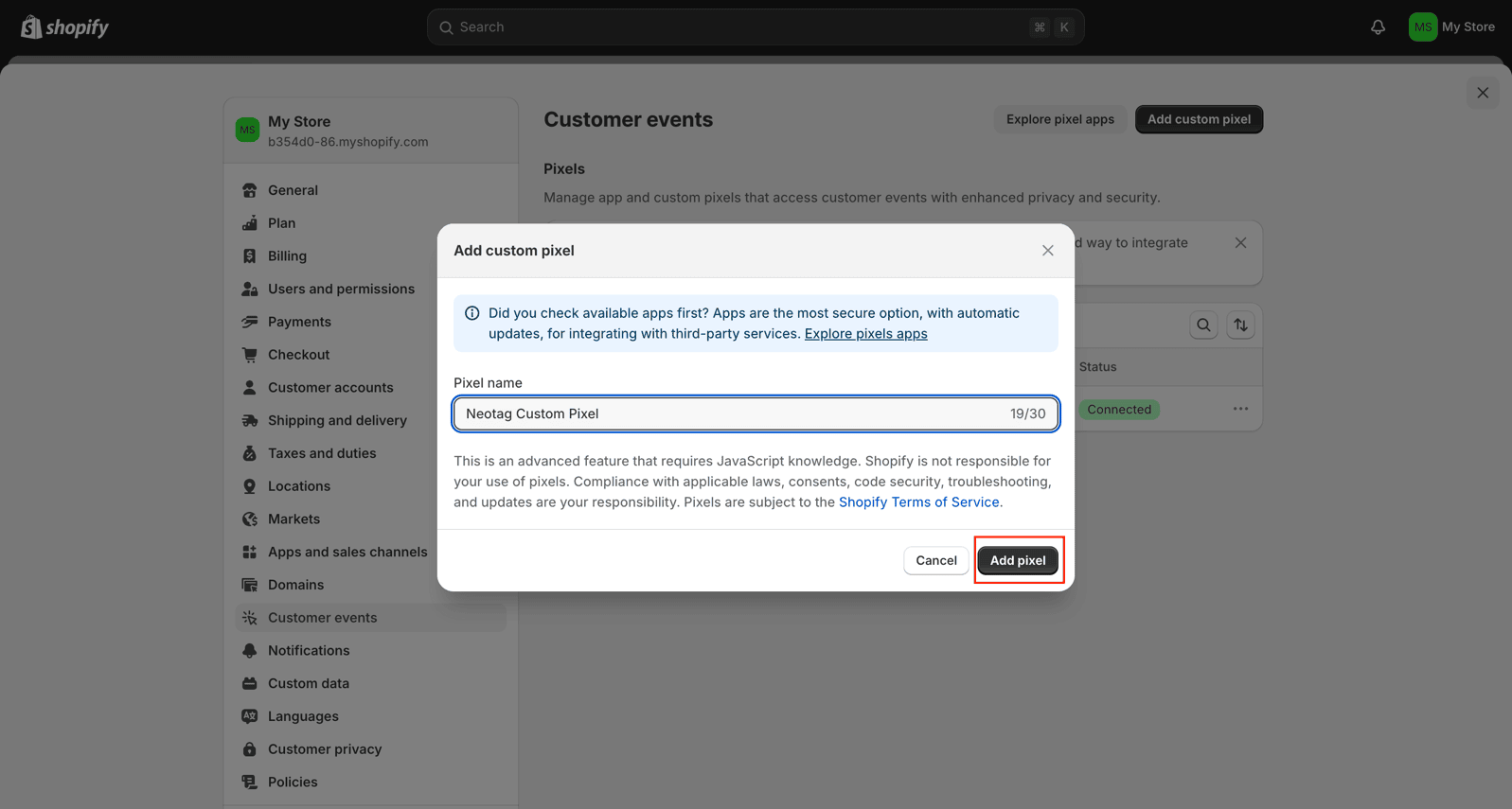
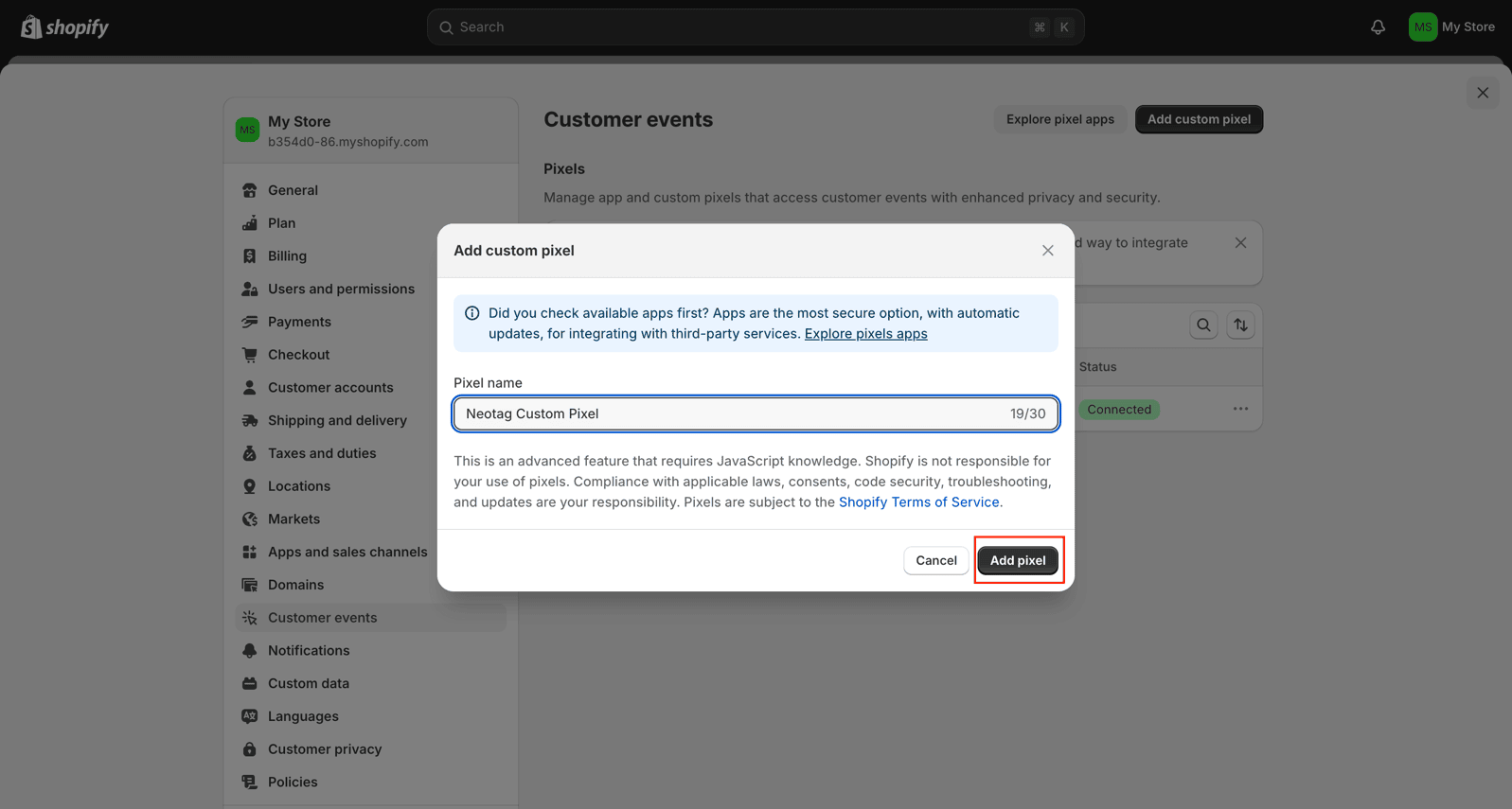
- Click Add Custom Pixel, name it, click Add Pixel and paste the tracking code from Datahash.



- Give an appropriate name to the pixel and click on “Add Pixel”

- Copy the code from the Shopify connector in the Datahash platform as shown below and paste it in the Shopify platform.
Click on Save and then Connect